使用tcl命令快速创建vivado项目
本文共 438 字,大约阅读时间需要 1 分钟。
问题描述:平时使用vivado创建工程的时候,感觉自己双击vivado软件的时候打开的很慢,而且需要一步步点击,最后才能创建一个GUI界面的项目工程
提供方式:使用tcl可以快速建立一个指定路径,指定芯片类型,指定项目名称的一个项目
方式描述:
1、tcl代码,可以直接在tcl中运行,也可以保存为tcl文件运行,这里保存为creat_project.tcl。
set outputDir D:/project/vivado/test file mkdir $outputDircd $outputDircreate_project test $outputDir -part xc7k325tffg900-2
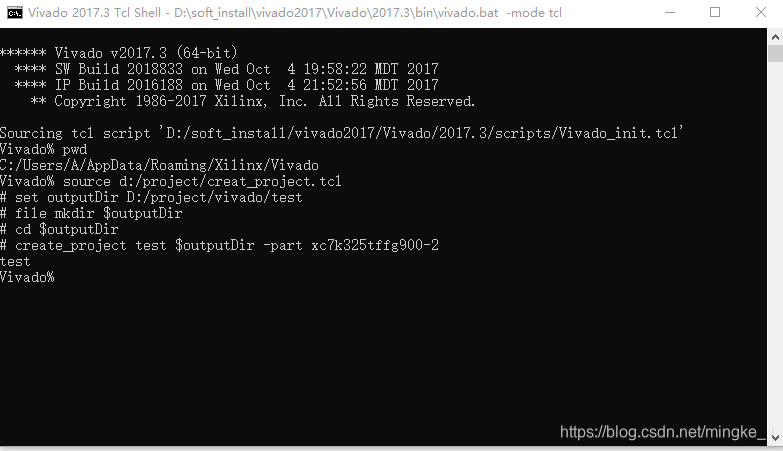
2、双击ctrl(这里安装了一个listary软件),输入tcl,可以看到自己安装的vivado tcl shell软件,打开后运行程序如下图所示。

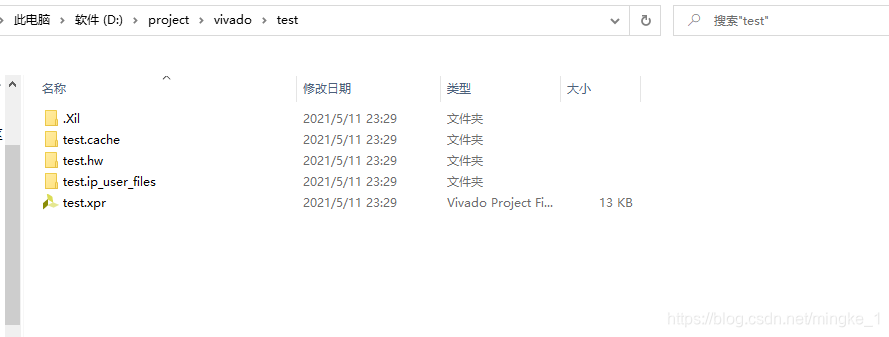
3、可以看到已经项目已经建立,如下图所示

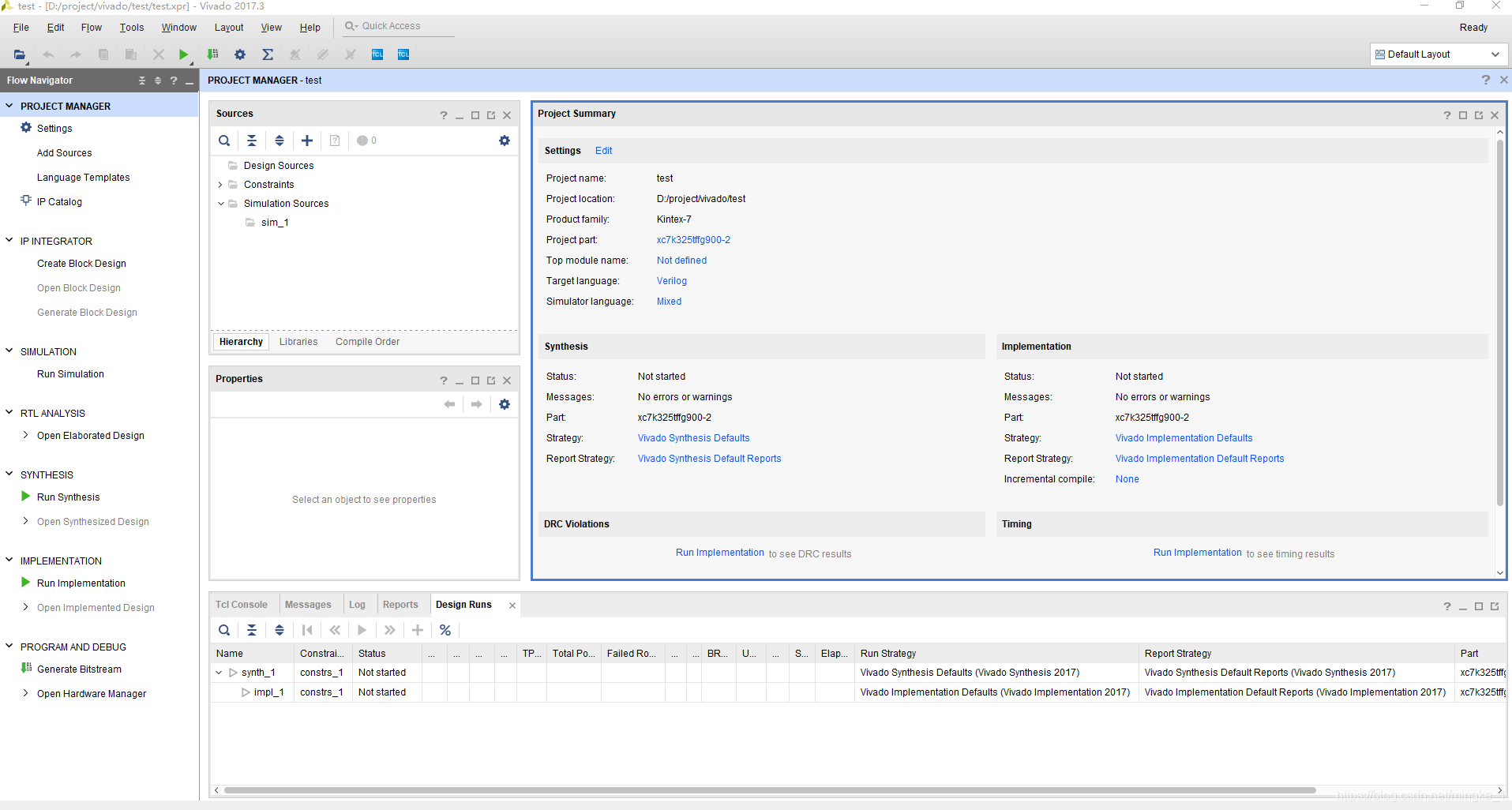
4、在shell框中输入start_gui,即可打开图形界面,如下图所示

转载地址:http://kowtz.baihongyu.com/
你可能感兴趣的文章
MySQL 用 limit 为什么会影响性能?
查看>>
MySQL 用 limit 为什么会影响性能?有什么优化方案?
查看>>
MySQL 用户权限管理:授权、撤销、密码更新和用户删除(图文解析)
查看>>
mysql 用户管理和权限设置
查看>>
MySQL 的 varchar 水真的太深了!
查看>>
mysql 的GROUP_CONCAT函数的使用(group_by 如何显示分组之前的数据)
查看>>
MySQL 的instr函数
查看>>
MySQL 的mysql_secure_installation安全脚本执行过程介绍
查看>>
MySQL 的Rename Table语句
查看>>
MySQL 的全局锁、表锁和行锁
查看>>
mysql 的存储引擎介绍
查看>>
MySQL 的存储引擎有哪些?为什么常用InnoDB?
查看>>
Mysql 知识回顾总结-索引
查看>>
Mysql 笔记
查看>>
MySQL 精选 60 道面试题(含答案)
查看>>
mysql 索引
查看>>
MySQL 索引失效的 15 种场景!
查看>>
MySQL 索引深入解析及优化策略
查看>>
MySQL 索引的面试题总结
查看>>
mysql 索引类型以及创建
查看>>